Il cliente
L’Ordine delle Psicologhe e degli Psicologi del Veneto è un ente regionale che si occupa della gestione delle funzioni amministrative, deontologiche e di pubblica rappresentanza della categoria. Conta più di 10.000 psicologhe e psicologi iscritti.
L’obiettivo
Riprogettare il sito dell’Ordine per renderlo più funzionale e fruibile.
Il primo obiettivo del redesign del sito era progettare uno strumento di lavoro efficace per psicologhe e psicologi iscritti, attraverso più azioni:
- migliorando l’usabilità del sito e la fruibilità dei contenuti, in modo da consentire agli iscritti di trovare più facilmente le informazioni e le risposte che cercano, senza doversi rivolgere ad altri canali (come la segreteria);
- realizzando un sito responsive, maggiormente accessibile da tutti i dispositivi, specialmente per la navigazione di aree complesse come l’area riservata o l’albo online;
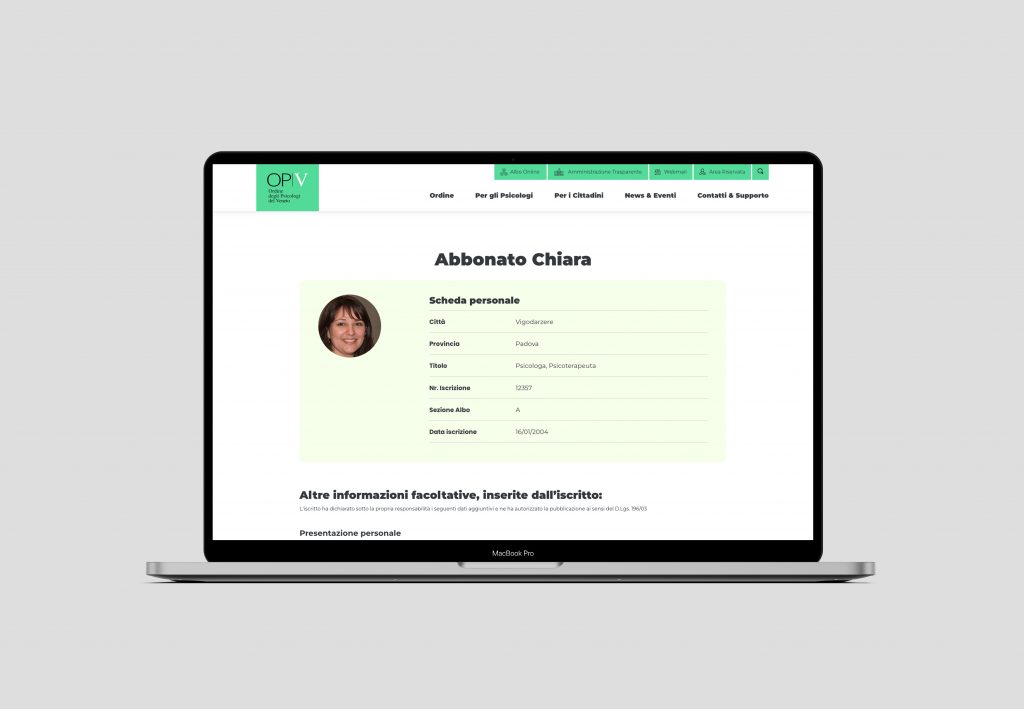
- permettendo agli iscritti di gestire e personalizzare la propria scheda autonomamente, con lo scopo di rendere l’albo online maggiormente utile non solo al professionista, ma anche all’utente finale.
Il secondo obiettivo del redesign, strettamente legato al primo, era alleggerire la parte di lavoro della segreteria derivante da un sito poco funzionale. Consentendo infatti agli iscritti di trovare più facilmente informazioni e documenti e, allo stesso tempo, di poter gestire una parte di dati (albo e area riservata), si riduce il numero di chiamate di assistenza per problemi che possono trovare risposta più facilmente e in autonomia.
Il progetto in numeri
1138
Utenti coinvolti nella ricerca
9
Test di usabilità e accessibilità
10706
Schede personalizzabili in area riservata
La soluzione
L’analisi iniziale del sito e il workshop esplorativo
In una prima analisi del sito è emersa come principale criticità una gerarchia delle informazioni molto complessa e frammentata, dovuta anche a riorganizzazioni effettuate nel corso degli anni, che rendeva difficoltoso reperire le informazioni e i materiali. L’analisi con Semrush ha rilevato poi una fruizione del sito mobile molto marcata e rivolta principalmente al download di documentazione, confermando la necessità di una progettazione mobile first.
Entrambi gli aspetti sono emersi anche nel workshop online esplorativo in cui abbiamo coinvolto 5 psicologhe e psicologi iscritti all’Ordine. Il workshop aveva tre principali obiettivi:
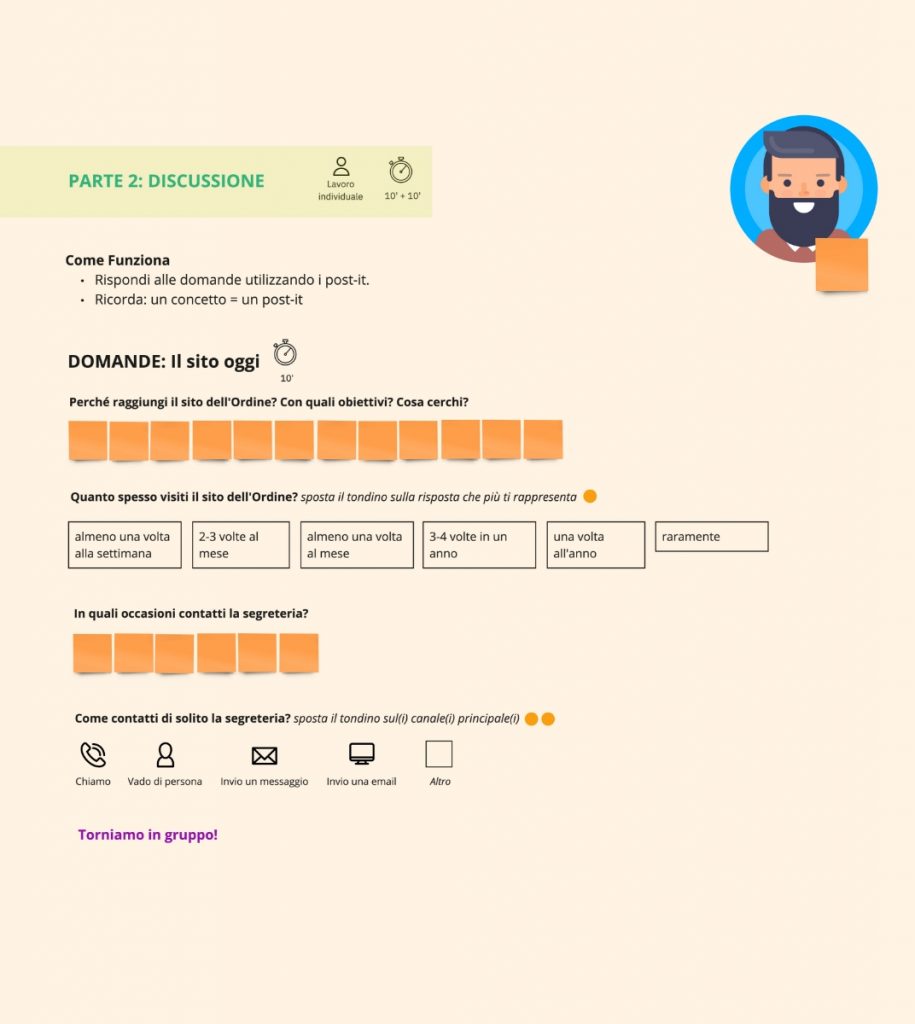
- indagare il contesto di utilizzo del sito, le motivazioni e i bisogni degli iscritti, le criticità di navigazione e le esigenze che portavano gli utenti a contattare la segreteria o a rivolgersi ad altri strumenti, come le pagine Facebook, per ricevere supporto dai colleghi;
- immaginare il sito ideale, per far emergere caratteristiche, contenuti e funzionalità più rilevanti per la loro professione;
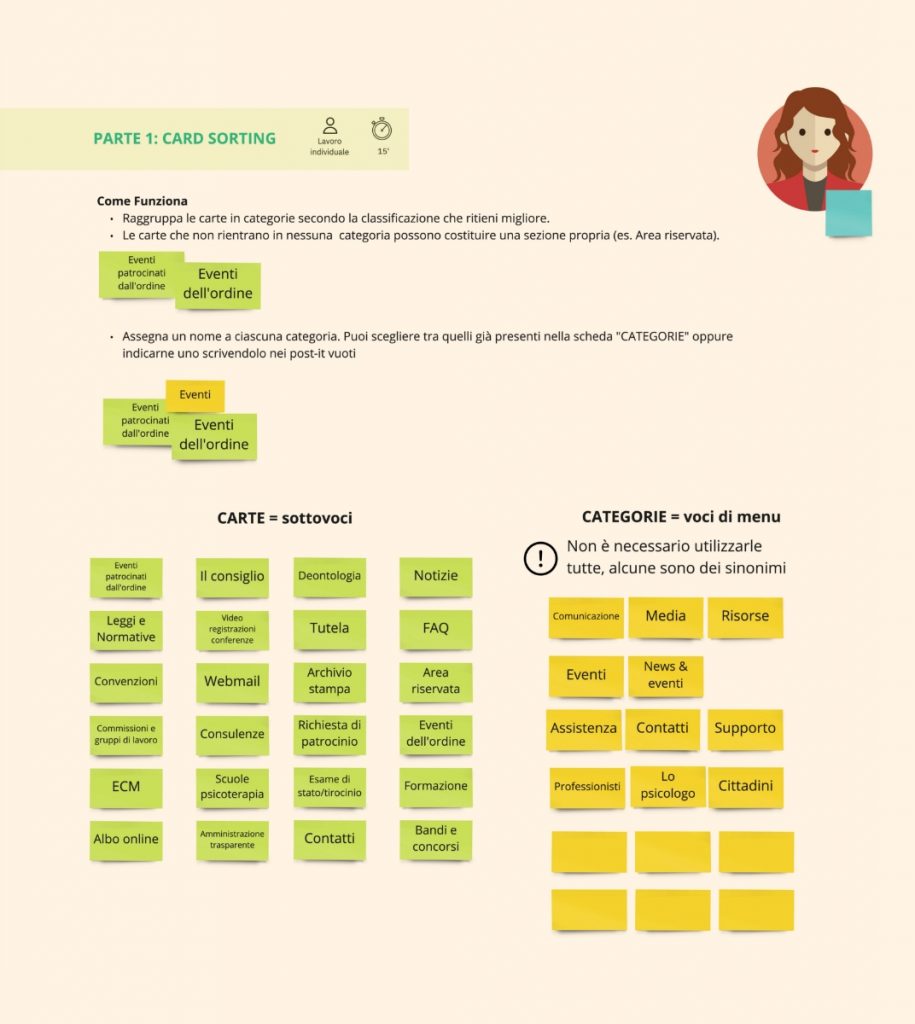
- ipotizzare l’architettura del sito tramite un card sorting ibrido, dove ciascun partecipante poteva strutturare il menu organizzando le voci proposte in categorie definite a priori o stabilendo le proprie.
Dal workshop sono emersi criticità e aspetti trasversali, come l’importanza dell’area supporto e dell’organizzazione delle FAQ, per agevolare la ricerca di informazioni evitando di ricorrere a strumenti esterni (come le pagine Facebook) o di dover contattare la segreteria. Un secondo aspetto emerso riguardava invece la diversità di esigenze legate in parte all’ambito di competenza, ma soprattutto al livello di esperienza: chi si avvia alla professione ha bisogno di contenuti dedicati, come informazioni legate ai passi obbligatori o all’iscrizione all’Albo. Con il focus group abbiamo rilevato anche l’importanza della scheda personale del professionista, come strumento utile non solo per farsi conoscere al cittadino che cerca uno psicologo, ma anche internamente per agevolare il networking tra iscritti, acquisendo un’importanza oltre le aspettative ipotizzate dal committente.
Con il card sorting, invece, si è confermata la complessità di organizzare le informazioni, osservando infatti soluzioni molto diverse nelle proposte di architettura dei partecipanti e la necessità quindi di ampliare il campione per validare l’architettura.
La definizione dell’architettura
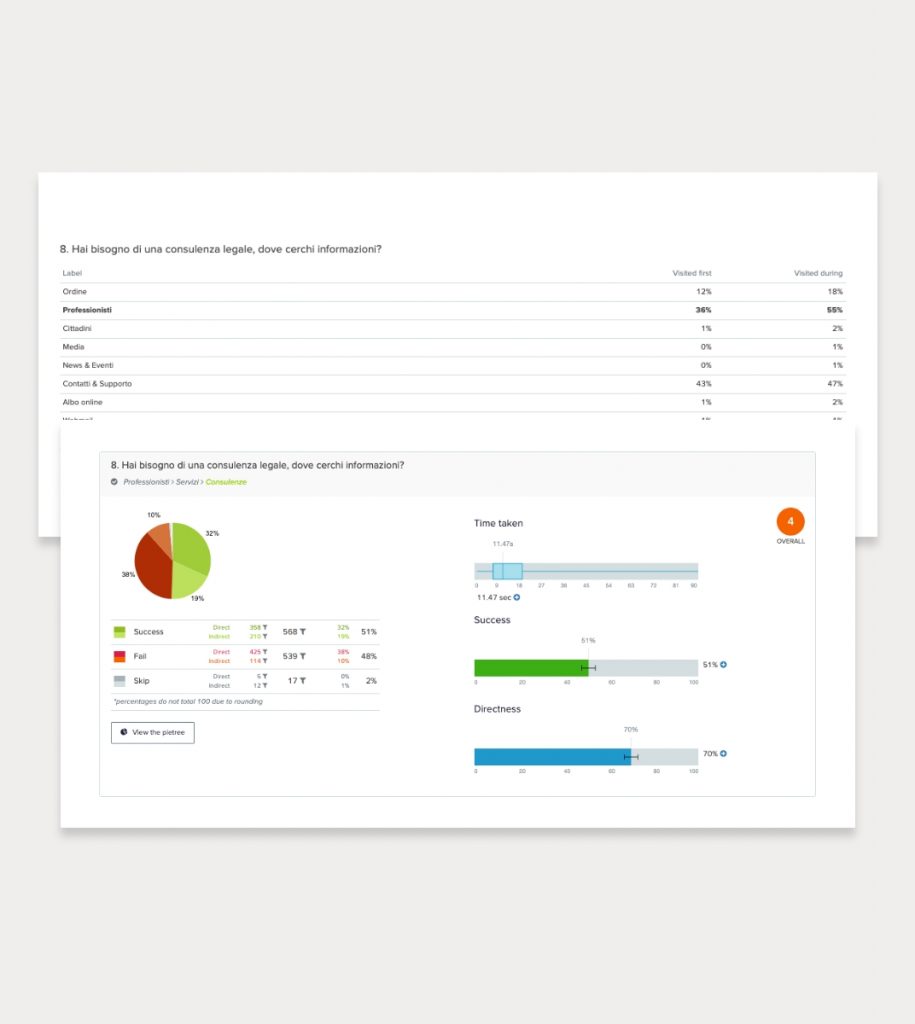
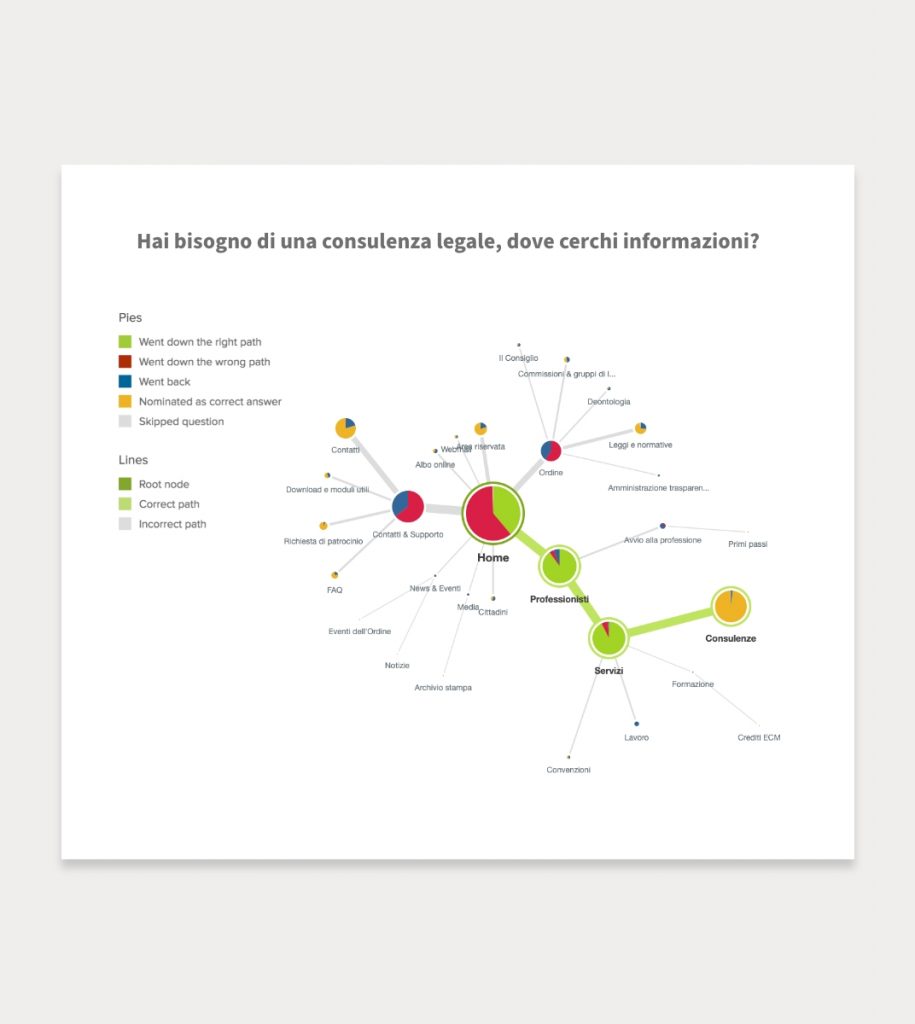
A seguito del workshop, la struttura del menu è stata quindi riorganizzata in due livelli e sottoposta ad un campione di 1125 utenti, mediante un tree test. Al termine del tree test è stata inserita anche una breve survey per indagare aspetti specifici emersi nel workshop e, allo stesso tempo, consentire ai partecipanti di riportare suggerimenti per migliorare la struttura del sito.
La ricerca ha confermato le necessità di:
- inserire molti collegamenti tra le pagine per supportare percorsi di navigazione differenti;
- utilizzare un megamenu che consenta di avere in modo più immediato una panoramica delle voci;
- strutturare una sezione dedicata al supporto più ampia, che aiuti l’utente a trovare le informazioni che cerca.
Progettazione dell’interfaccia: wireframe e layout
Adottando un approccio mobile first, specialmente per pagine molto articolate come l’area riservata o la scheda del professionista nell’albo online, abbiamo strutturato le pagine del sito secondo la nuova organizzazione dei contenuti. In modo particolare, i punti chiave della progettazione hanno riguardato:
- l’inserimento di molti link interni per facilitare la trovabilità delle informazioni;
- l’introduzione di nuove sezioni (come l’area dedicata a chi si avvia alla professione);
- il ruolo di primo piano della modulistica, per facilitare il download della documentazione;
- la nuova area supporto, dove le FAQ sono state organizzate in macro-temi, in associazione alla sezione denominata “gli esperti rispondono”, dove vengono raccolti contenuti di carattere informativo per rispondere in modo ampio a quesiti e dubbi degli iscritti;
- una rivisitazione sostanziale dell’area riservata e della pagina dedicata al professionista nell’albo, in modo da garantire la gestione autonoma dei dati inseriti;
- l’inserimento della ricerca avanzata nell’albo online.
L’elemento caratterizzante il layout del sito è la libreria di icone, una soluzione adottata da un lato per l’impossibilità di realizzare un servizio fotografico e, dall’altro, per supportare maggiormente la ricchezza informativa del sito.
Le icone infatti permettono di rendere più distintivi e maggiormente riconoscibili i diversi contenuti, guidando l’utente nella navigazione, come nel caso dei banner e delle call to action presenti in più sezioni (ad esempio il banner degli “esperti rispondono”). Nell’ottica di semplificare l’organizzazione dei contenuti nelle pagine, si è deciso di strutturare il layout adottando le card, che suggeriscono (grazie all’interazione) la possibilità di approfondire i diversi contenuti. A livello cromatico, invece, è stata studiata una nuova palette, adottando un verde più brillante per il logo e come colore principale del sito, in linea con il colore istituzionale dell’Ordine, affiancandolo ad un secondo colore per gli elementi in evidenza. L’utilizzo del bianco, infine, consente di migliorare la fruibilità dei contenuti, specialmente in pagine molto ricche. Ne deriva complessivamente uno stile più moderno e vivace, in linea con le aspettative degli iscritti, come emerse durante la ricerca.
I test di usabilità sul prototipo interattivo
Il prototipo del sito è stato testato con 6 psicologi e un cittadino adottando il metodo del Think Aloud. La maggior parte dei test ha riguardato la versione mobile del sito, vista la maggiore fruizione responsive. Rispetto alla scelta del campione, invece, sono stati coinvolti più professionisti rispetto ai cittadini, essendo il target primario del sito. Partendo dai bisogni e dalle criticità principali evidenziate in fase di ricerca, sono stati identificati gli obiettivi (come cercare un determinato modulo) e definiti anche alcuni scenari d’uso più complessi, che prevedevano una navigazione su più pagine e con più azioni (ad esempio segnalare un potenziale esercizio abusivo della professione). Dal test è emersa una valutazione positiva del sito, che viene definito in generale chiaro e immediato, in entrambe le versioni desktop e mobile. Le icone sono state particolarmente apprezzate come elementi che aiutano la navigazione e la comprensione e, in generale, la struttura delle pagine appare ordinata e pulita.
Il punteggio complessivo sull’usabilità del sito, calcolato utilizzando il modello SUS (System Usability Scale) è molto positivo. A seguito del test sono state apportate alcune modifiche al layout, in termini di denominazione di etichette e visibilità di determinati bottoni.
Lo sviluppo web
Nella fase di sviluppo gli aspetti principali hanno riguardato:
- lo sviluppo di un tema WordPress completamente custom che garantisse una gestione autonoma dei contenuti da parte del cliente, mediante le funzionalità dell’editor visuale “Gutenberg” e del framework css “Twitter Bootstrap”, che adotta un approccio mobile first;
- il tema dell’accessibilità del sito, per garantire una fruizione adeguata non solo dal punto di vista visivo, ma anche attraverso un’ottimizzazione lato codice per supportare la navigazione dei contenuti mediante lettori di schermo;
- la costruzione dell’area riservata, implementando l’accesso mediante lo SPID, richiesto per le pubbliche amministrazioni secondo le recenti disposizioni;
- l’introduzione della ricerca interna nel sito e della ricerca avanzata nell’albo, in seguito ad una definizione dei campi minimi e opzionali da prevedere nel CMS per le schede dei professionisti, più ampia rispetto alla precedente organizzazione.
Il test di accessibilità
Sviluppata buona parte del sito in WordPress, è stato possibile coinvolgere un’iscritta non vedente per il test di accessibilità. Questo tipo di test, infatti, non può essere svolto sul prototipo interattivo, ma necessita del sito in sviluppo, anche se non ancora completo, in modo da poter abilitare i lettori di schermo. Come per il test di usabilità, sono stati identificati alcuni obiettivi, con particolare attenzione agli elementi che generalmente sono più problematici se non sviluppati adeguatamente (come i campi di ricerca, i form o gli accordion). Il test si è rivelato molto prezioso non solo per far emergere le criticità che rendono difficoltosa la navigazione, ma anche per aiutare il team di design a comprendere realmente che cosa significa progettare un’esperienza accessibile e inclusiva. Molti aspetti problematici, infatti, non sono rilevabili in un test di usabilità ed è difficile individuarli se non si ha familiarità con i lettori di schermo o altre tecnologie assistive. Per questo, coinvolgere un utente che utilizza quotidianamente questi strumenti è essenziale per testare l’esperienza d’uso reale del sistema.
Risultati
Un sito co-progettato con gli utenti che diventa strumento di lavoro efficace
Per il redesign del sito dell’Ordine degli Psicologi del Veneto, la ricerca con gli utenti è stata un tassello fondamentale del progetto, permettendo di:
- identificare le criticità del sito precedente;
- raccogliere bisogni e desideri legati al nuovo sito, utili per distinguere tra gli elementi prioritari e secondari;
- strutturare e validare l’architettura dell’informazione;
- ottenere suggerimenti e idee per l’implementazione del sito e più in generale anche per servizi dell’Ordine;
- testare e ottimizzare il prototipo interattivo;
- verificare l’accessibilità del sito durante lo sviluppo.
Il sito dell’Ordine delle psicologhe e psicologi del Veneto oggi non è solo l’emanazione del loro organo di rappresentanza, ma è a tutti gli effetti uno strumento che agevola il lavoro degli iscritti e valorizza l’offerta dell’Ordine.
Crescita, formazione e ispirazione
La ricerca con gli utenti ci ha permesso, inoltre, di individuare percorsi di navigazione e contenuti differenziati tra chi si avvia alla professione e i professionisti di lunga data; ci ha permesso di capire come valorizzare la formazione e come organizzare e proporre contenuti di carattere ispirazionale come le rubriche degli esperti e i contenuti multimediali.
Informazione e supporto
La nuova organizzazione dei contenuti in un menu più ampio consente di ritrovare più facilmente le informazioni, affiancata anche da un inserimento capillare di collegamenti tra le diverse sezioni, e da una nuova area dedicata all’assistenza. In generale, permettendo all’utente di risolvere autonomamente problemi minori, trovare risposte più facilmente e gestire la propria area riservata e i dati personali, la segreteria può essere alleggerita dal carico di lavoro legato ad un sito poco funzionale.
I risultati sono confortati anche dai dati delle performance del sito. Migliorano tutte le metriche: le visite al sito con un +39%; le pagine viste per ogni visita (+40%); il tempo medio di visita (+90%) e la frequenza di rimbalzo che scende, attestandosi intorno al 40%.
Inoltre tutte le metriche legate alla fruibilità del sito, dall’accessibilità alla seo, ottengono ottimi punteggi.

Performance

Accessibility

Best Practices

SEO
Visibilità e collegamento con il cittadino
Il nuovo albo on line con oltre 10.000 schede è uno strumento di visibilità per i professionisti che possono costruire la propria vetrina on line per farsi trovare e conoscere dagli utenti. Le informazioni contenute nelle schede, aggiornabili autonomamente dagli iscritti, sono state migliorate e arricchite, grazie al confronto con le psicologhe e psicologi, coinvolti nella ricerca con gli utenti.
Vuoi fare felici i tuoi clienti e il tuo business?
Progettare per bene un sito significa partire dai bisogni delle persone e risolvere i loro problemi. I problemi dei tuoi clienti, ma anche quelli del tuo business, perché migliorare la vita delle persone e avere clienti felici porta benefici anche alla tua azienda.